What is Technical SEO?
Technical SEO is also known as conventional SEO and is one of the two broadest categories of SEO’s task the other being content marketing.
Why is Technical SEO important?
Technical SEO ensures your website complies with the search engine guidelines. Technical SEO builds your site to succeed in the highly competitive SERPs.
If you do pay attention technical SEO checklist right from the construction of the website then it will become quite difficult to come up in Google’s SERP for desired keywords.
So get started by implementing the technical SEO checklist as given below which are extremely powerful to rank a site on Google in 2017:
1. Optimize crawl budget
Crawl budget is the maximum number of pages that a Googlebot (Google’s crawling bot) crawls on a website.
You can use Google Search Console to know about your website’s approximate crawl budget. Log in to Crawl > Crawl Stats to see an average number of pages crawled per day.
Given below are some tips that will help you optimize your crawl budget:
- You can make your pages crawlable by configuring your .htaccess and robots.txt.
- You should use your rich media judiciously.
- Have very few redirects.
- Fix your broken links.
- Keep your sitemap clean and updated.
https://www.searchenginejournal.com/9-tips-optimize-crawl-budget-seo/176009/
2. Page Speed Do Impact Your SEO
Your page speed is determined by how fast the content on your page loads.
You can use Google Page Speed Insights to test your website’s speed and load times because website page speed is one of the determined ranking factors on Google.
Given below are some of the ways to increase your page speed:
- You should use Gzip to compress your CSS, HTML, and JavaScript files that are larger than 150 bytes and for image files use Photoshop.
- Reduce your number of redirects to other pages.
- Try to improve your server response time by fixing slow database queries, slow routing etc.
- Ensure that your images are in the right file format.
3. Audit internal links
What is an internal link?
The internal link connects one page of a website to a different page on the same website. In fact it is one of the most powerful weapons in technical SEO.
Use internal links to create a crawlable site architecture. If you run Open Site Explorer you can see your site’s link structure.
Note: Do not hide or bury your main link navigation in ways that make it difficult for search engines to access. Check the link depth from the homepage and make sure that any mission critical are not three clicks away from home page.
4. Get mobile-friendlier
What is Mobile Optimization?
Mobile optimization is the process of how you optimize your website’s design, structure, loading time in a such a way that it gets loaded quickly on the mobile platform and does not turn off your visitors.
Given below are some of the ways of mobile optimization:
- Ensure your page load speed is optimum for your mobile visitors.
- Do not block CSS, Javascript, or images on your mobile site.
- Simplify your site design for mobile devices.
- Use HTML5 to create special effects so that users who do not have Flash plugin on their phone do not miss out on the fun.
5. Check indexing
You can check the number of site’s pages indexed by search engines. Enter site: domain.com in your target search engine.
If you don’t see that your website is not indexed then do the followings.
A. Check whether you have blocked the entire site or not like this
User-agent: *
Disallow: /
B. If you blocked the website then unblock it by writing syntax like this
User-agent: *
Allow:
C. Log on to Google webmaster tool account and submit URL here.
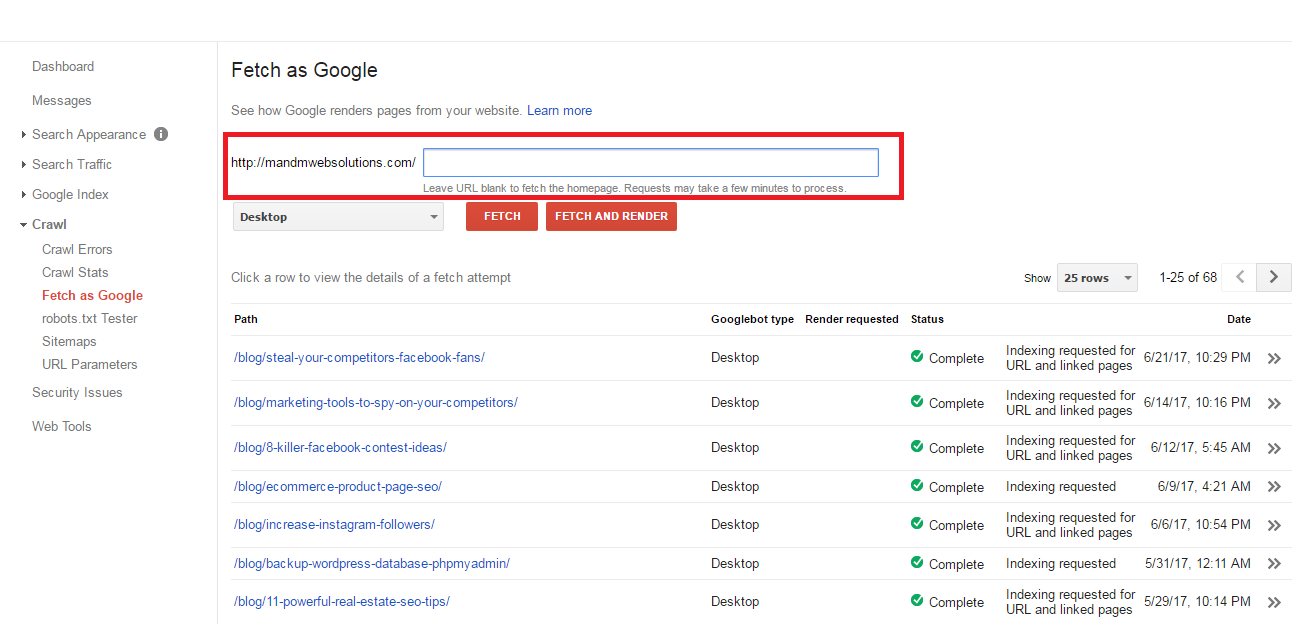
D. Or else log on Google webmaster tool account, navigate to crawl menu and >> fetch as google >> and then put the URL as per the screenshot mentioned below.

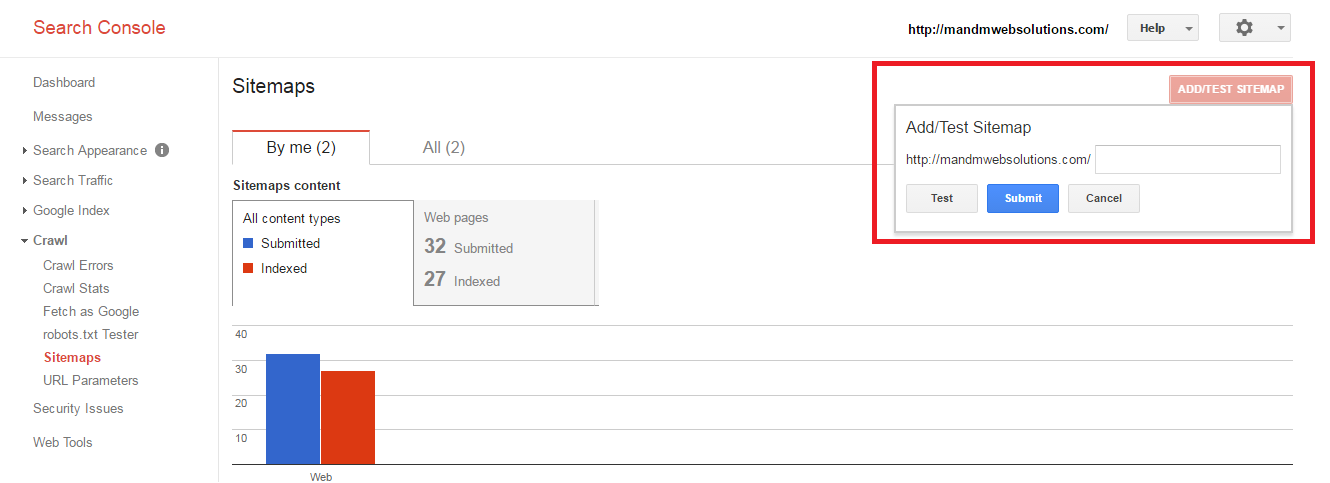
E. Submit sitemap.xml via google webmaster tool

6. Review your sitemap
A sitemap is an XML file that lists all of the pages in your website which helps Google bot to find and crawl the pages in the website easily according to the priority of information.
7. Include Unique Title Tags
Title tags are one of the most obvious elements in technical SEO to rank on Google. It tells search engines bot what all about your web page is. To write good title tags here are the list of best practices to adhere.
a. Include Focus keyword | Related Keyword | Brand name (optional)
b. Do not replicate the same title for other pages
c. Do not spam title tags by stuffing with keywords
d. Title tags must be within 60 characters
e. Try to avoid verbs, conjunctions, prepositions, pronouns in the title tags
8. Include Google Analytics Code
Google Analytics is a free web analytics service that tracks and reports website traffic.
Why should you use Google Analytics?
- Google Analytics shows you all the details of people who visit your website.
- It gives you the audience behavior report.
- Shows from where your website traffic is receiving traffic.
- It even helps you to identify which pages in your website are performing worst and gives you understanding why people are leaving the page.
9. Google Search Console
You can monitor your site’s performance by using Google Search Console.
Before you can start using you need to add and verify your site. By doing this you authenticate yourself before Google as the site’s authorized owner.
10. Meta Descriptions
You should ensure that you have a unique meta description for every page on your website.
Also, your site visitors will stay longer when everything is easily accessible.
Given below is a checklist for writing a good meta description:
- Try to include focus keyword in the meta description but do not stuff it
- Write a legible and readable copy.
- Your description should be appealing and also match the content what the page is all about.
- The Meta description should be limited to 140 to 150 characters.
- There should not be the duplication of meta description, write a unique meta description for different pages.
- To make meta description appealing, use rich snippets.
11. WWW and Non-WWW Duplication
If the same content appears on two different URLs, Google might be confused and try to index both the versions. To avoid www and non-www duplication use Rel Canonical tag.
12. Header tags
Header tags are tags used for the creation of headings.
The heading tag <h1> is usually used for the title of a post.
Headings help Google to understand the main topics of a long post.
You should use a heading structure that makes your visitors want to read the content and include a keyword in it.
13. Alt tags
Alt tags are used within HTML code to describe the image included on a page.
Google gives significant importance to alt texts to know more about the image.
Hence never forget to give your best images good alt attributes to optimize for SEO. Also, make sure that image file name contains the desired keyword and surrounding content around the image contains focus keyword and never describe the alt text more than 125 characters.
14. URL Structure
Here are some best practices:
- Use a single domain and subdomain if possible as moving content from a subdomain to a subfolder yields better traffic results.
- You should make your URL easy to read by people.
- Use keywords that you’re targeting for rankings within the URL.
- If you have two URLs serving the same content then canonicalize them.
- Use shorter URLs.
- Try to match your URL to the title.
15. Code to Text Ratio For SEO
If you want to give a kick start in your on page optimization then always keep in mind about code to text ratio. Code to text ratio tells how much content and codes are present in a web page.
If a web page has lots of code and very thin content then immediately you redesign the page, hence to ensure good ranking in SERP your site must have higher text ratio opposed to HTML elements.
How Code to text ratio affects SEO
Although Text to HTML code ratio is not directly linked with keyword ranking on Google SERP.If you implement the right text to code ratio in the web page then there are a lot of possibilities to get good ranking on Google SERP with a detailed explanation as mentioned below.
- People find web pages that have higher text content to HTML easy to read and understand.
- Better user experience is a prime search ranking factor for Google and other search engines and higher text to code ratio indicates exactly that
- Less code means that unnecessary HTML elements are not present in a webpage’s code. This results in the fast loading time of a webpage in any browser.
16. Keyword Cannibalization
Keyword cannibalization is a critical problem that occurs when your website targets the same keyword, term or phrase on multiple pages of the website.
It makes it difficult for Google to understand which page is the most relevant.
To solve the keyword cannibalization problem, you should use 301 redirects wherever possible.
17. 301 Redirection
301 Redirect is a permanent redirect from one URL to another and it also ensures that ranking power is transferred between the redirecting web pages.
If your website has got tons of doorway pages which is not at all good for SEO, then it is highly recommended that you do 301 redirections.
18. iFrames
An iframe or inline frame is a part of HTML syntax that allows you to embed another website in the code of your website.
iFrames also allow you to use content from another site without duplicating it on your site.
You can use iFrames to embed Youtube videos, PDFs, Google maps, slideshows from SlideShare etc.
If you want a set of specific pages to get ranked on Google it is best you don’t include content within iframes because Google cannot crawl content within iframes.
19. Use of Flash
Flash reduces the amount of content visible to Google’s search bots thus lowering your search engine visibility. Flash is extremely insecure to use and if you still have to use Flash use it sparingly in a way that does not hamper crawling.
20. Canonical URLs
When you use a canonical URL you are helping Google and other search engines to know which pages contain original content.
The canonical URL actually acts like a radio signal which passes the message to the search engine bots which one is the original version of your web page content.
Suppose you have products or contents that are accessible under multiple URLs you can then use a canonical URL to avoid duplicate content issues.
21. Schema Markup For Technical SEO
Schema Markup is a code written in HTML or JSON that you can use to help Google understand your website data better and also improve your website’s SEO. To encourage the use of schema, Google has started displaying rich snippets for domains that use them. These rich snippets are nothing but additional text or images that enable a user to more likely click on your search engine results.
Here are few ways on how you can enhance website information and boost SEO efforts with structured data.
Schema for Medical Practioner
<div itemscope itemtype="http://schema.org/Physician"> <span itemprop="name"><strong>Dr. Baloydi N. Lloydi, MD</strong></span><br> <img itemprop="image" src="https://asknoypi.com/wp-content/uploads/2015/05/photo.jpg" alt="Doc's Picture" /> <p itemprop="description" >Add Your Desciption Here</p> <p>Social Media Links: <a itemprop="sameAs" href="#">G+</a>, <a itemprop="sameAs" href="#">Twitter</a> </p> <div itemprop="geo" itemscope itemtype="http://schema.org/GeoCoordinates"> Longitude: <span itemprop="longitude">-97.343846</span>, Longitude: <span itemprop="latitude">32.7309</span> </div> <p>Address: </p> <div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> <div > <span itemprop="streetAddress" class="street-address">5588 8th Ave Ste 374</span></div> <span itemprop="addressLocality" class="locality">Fort Worth</span>, <span itemprop="addressRegion" class="region">TX</span> <span itemprop="postalCode" class="postal-code">76104</span> </div> <br> <p>Affiliations:</p> <div itemprop="hospitalAffiliation" itemscope itemtype="http://schema.org/Hospital"> <span itemprop="name">Texas Medical Center</span><br> <div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> <span itemprop="streetAddress" class="street-address">5588 8th Ave Ste 374</span>, <span itemprop="addressLocality" class="locality">Fort Worth</span><br> <span itemprop="addressRegion" class="region">TX</span> <span itemprop="postalCode" class="postal-code">76104</span> </div> </div> <div itemprop="medicalSpecialty" itemscope itemtype="https://schema.org/medicalSpecialty"> <div itemprop="code" itemscope itemtype="https://schema.org/MedicalCode"> Code: <span itemprop="codeValue name">Y81.0</span><br> <span itemprop="description">Diagnostic and monitoring general- and plastic-surgery devices associated with adverse incidents</span><br> </div> </div>
Schema for Attorneys
<div itemscope itemtype="http://schema.org/Attorney"> <div itemprop="name"></div> <div itemprop="makesOffer" itemscope itemtype="http://schema.org/Offer"> <div itemprop="name"Car Accident Litigation</div> <div itemprop="description"></div> <link itemprop="businessFunction" href="http://purl.org/goodrelations/v1#ProvideService " /> </div> <div itemprop="makesOffer" itemscope itemtype="http://schema.org/Offer"> <div itemprop="name"Personal Injury Representation</div> <div itemprop="description"> etc. </div> <link itemprop="businessFunction" href="http://purl.org/goodrelations/v1#ProvideService" /> </div> </div>
Event Schema
<div itemscope itemtype="http://schema.org/Event"> <span itemprop="name">EVENT NAME</span> <span itemprop="image">EVENT IMAGE</span> <span itemprop="url">WEBPAGE FOR YOUR EVENT</span> <span itemprop="description">EVENT DESCRIPTION</span> <span itemprop="startDate">EVENT START DATE</span> <span itemprop="endDate">EVENT END DATE</span> </div>
Video Schema
<div itemscope itemtype="http://schema.org/VideoObject"> <span itemprop="name">VIDEO NAME</span> <span itemprop="about">VIDEO SUMMARY</span> <span itemprop="embedUrl">VIDEO URL</span> <span itemprop="dateCreated">DATE CREATED</span> </div>
Schema Markup for Breadcrumbs
<ol itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemid="#listElement-1" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://example.com/furniture">
<span itemprop="name">Furniture</span>
</a>
<link itemprop="next" href="#listElement-2">
</li>
<li itemid="#listElement-2" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://example.com/colonial">
<span itemprop="name">Colonial</span>
</a>
<link itemprop="previousItem" href="#listElement-1">
<link itemprop="nextItem" href="#listElement-3">
</li>
<li itemid="#listElement-2" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://example.com/furniture/colonial/antique chair">
<span itemprop="name">antique chair</span>
</a>
<link itemprop="previousItem" href="#listElement-2">
</li>
</ol>
Aggregate Rating Schema
<div itemscope itemtype=”http://schema.org/Product”> <img itemprop=”image” src=”xyz.jpg” alt=”ABC”/> <span itemprop=”name”>Your Product Name</span> <div itemprop=”review” itemscope itemtype=”http://schema.org/Review”> Review: <span itemprop=”reviewRating” itemscope itemtype=”http://schema.org/Rating”> <span itemprop=”ratingValue”>5</span> – </span> <b>”<span itemprop=”name”>Rating Title</span>” </b> by <span itemprop=”author” itemscope itemtype=”http://schema.org/Person”> <span itemprop=”name”>Name of a person who is giving review</span></span>, written on <meta itemprop=”datePublished” content=”2017-05-04″>Date <div itemprop=”reviewBody”>Person review in words</div> <span itemprop=”publisher” itemscope itemtype=”http://schema.org/Organizatio ”> <meta itemprop=”name” content=”Organization Name”> </span> </div> </div>
e-Commerce Product Schema
<div itemscope itemtype=”http://schema.org/Product”>
<h1 itemprop=”name”></h1>
<img src=”some-amazing-product.png” alt=”” itemprop=”image” />
<p itemprop=”description”>
<span itemprop=”sku”></span>
</p>
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<span itemprop=”ratingValue”>4</span> stars, based on
<span itemprop=”reviewCount”>1,987</span> reviews.
</div>
<div itemprop=”offers” itemscope itemtype=”http://schema.org/Offer”>
<meta itemprop=”priceCurrency” content=”USD” />
$<span itemprop=”price”>29.99</span> |
<span itemprop=”availability”>In-stock</span>
</div>
</div>
Schema for local business: http://microdatagenerator.org/localbusiness-microdata-generator/
For further reading and schema implementation for your web project click here: https://developers.google.com/search/docs/data-types/reviews
22. Country based targeting
If you have your site target to one specific country then you should specify in webmaster tools.
Similarly, if your site targets international sections than also specify in webmaster tools.
Country based targeting helps search engines easily identify which countries you want to target.
Given below are three things you must do to create a completely internationalized site:
- Create the content in a language spoken and read by your target users.
- Use language tags to decide on the language for your pages.
- Build a URL structure either targeting internationally or the country which you want to target.
Webmasters can use URL structures like country code top-level domain (ccTLD), a subdomain, a subdirectory or subfolder, a gTLD with language parameters to target a particular country with their websites.
If you want to target a specific country then using a ccTLD would be best.
These are our checklist for Technical SEO 2017 that will help you to understand what is holding back the SEO performance of your website and further implement the solutions accordingly.