-
Coding is the toughest part when building a website. With CSS (Cascading Style Sheets) you can make life easier. Want to implement a change in your website? Update your CSS style sheet and it will get reflected on the website. Thus rebranding your websites becomes easier than ever. But handling CSS can be difficult at times, especially if you are building a complex website, such as an eCommerce website.If you want to take control over your web design, here are some tips that will help you to organize CSS stylesheet and files.
1. Use a Master CSS Style Sheet for Better Coding

Start with clearing the default browser styling, since it can lead to inconsistencies in the web design. Reset the styling and prepare the ground for creating your own customised and organized CSS stylesheets. -
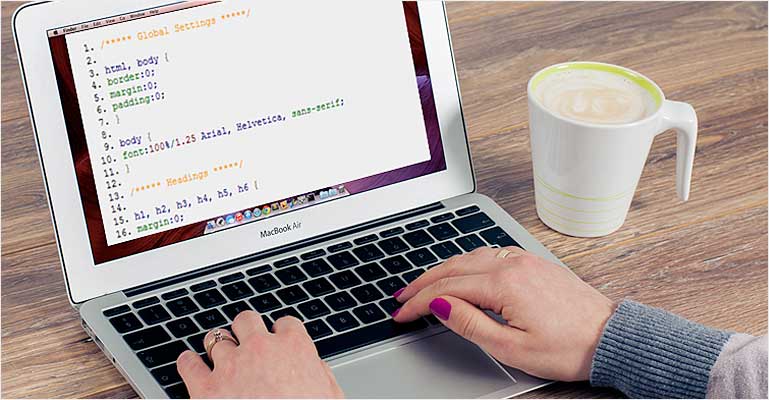
2. Keep CSS Stylesheet Organized with Frameworks

Frameworks are a set of rules for common website elements and provide you with a reliable base for starting web designing. It can help you build websites quickly and easily, but you should keep experimenting with the frameworks to keep take control over the coding. -
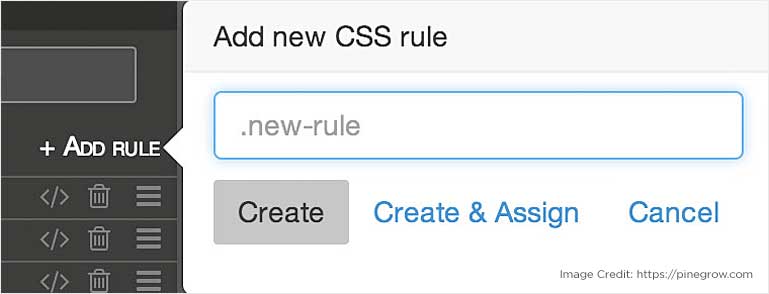
3. Look Before Adding a New CSS Rule

As the website grows, you need to add more rules and classes; ultimately the entire CSS becomes cluttered and unmanageable. Therefore, it is a must that you check the CSS before adding a new rule. You may already have a style that could apply well. -
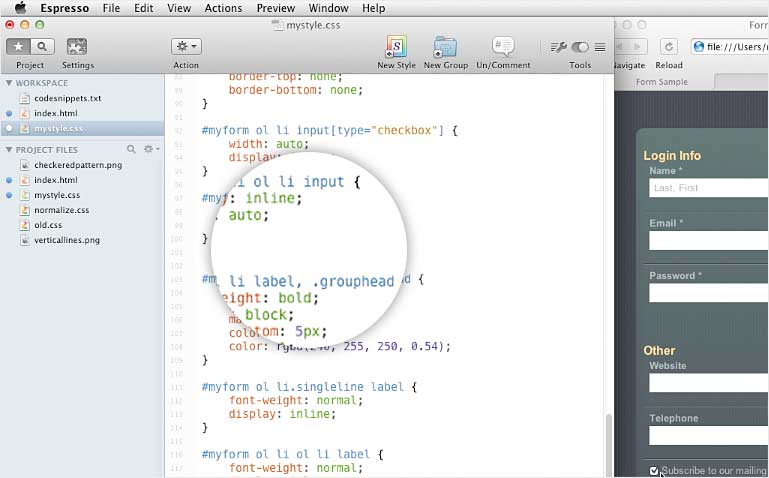
4. Maintain a Structure

Structuring the CSS stylesheets is crucial in order to keep them manageable. The following tips will help you maintain a proper CSS structure:- Maintain proper spacing, so that you can understand the coding long after you have written it.
- Check coding before adding new ones. Too much code can make tracking difficult.
- Use familiar class-ids so that you can find a specific class easily.
-
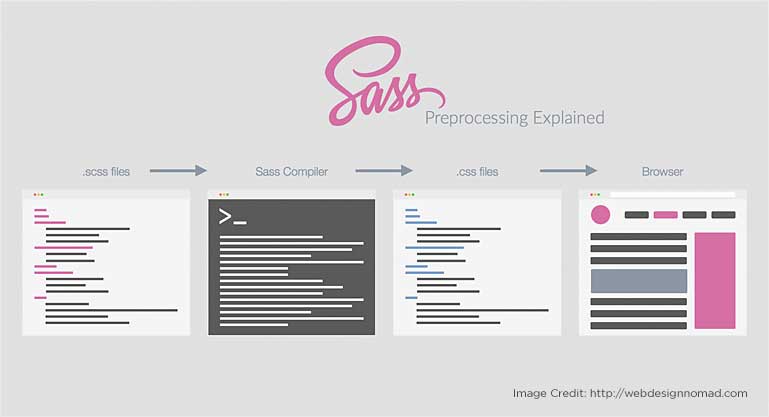
5. Try Using SAAS to Organize CSS Stylesheet

Advanced CSS options such as SAAS offer better features that make designing easier for the designers. Features such as nesting, variable declarations and mixins are very helpful to keep the coding clean and avoid repetition.Whether you are designing a static website or a complex dynamic website, using CSS is a must. It helps you improve the appearance of the website, without increasing the load. But there are a few rules to follow to keep the css stylesheets manageable and organized.
An organised stylesheet helps you build intuitive websites and take control over the entire designing and development process. Follow the above tips and accelerate your web design and development projects.
5 Effective Tips to Structure and Organize CSS Stylesheets